Веб-браузер получает HTML-документ от сервера через протоколы HTTP/HTTPS или открывает с локального диска, и далее интерпретирует код в страницу, которая отображается на экране монитора. Есть три кита Front-end разработки — HTML, CSS и JavaScript. Это стандартные технологии, которые воспринимаются любым браузером на любом устройстве. А вместе с тем грамотный developer хорошо разбирается в препроцессорах и сборщиках GULP, LESS, SASS, GRUNT, работает с https://deveducation.com/ SVG-объектами, DOM, API, AJAX и CORS и так далее. Кроме всего прочего он знает основы адаптивной и отзывчивой верстки, UI/UX-проектирования, кросс-браузерности и кросс-платформенности, базового тестирования. В мире IT-разработки существует множество путей и специализаций, которые можно выбрать для начала карьеры.

Адаптивность и совместимость интерфейсов при фронтенд разработке
Это удобно и ускоряет процесс, так как исчезает дополнительное согласование API и поведения. Один разработчик может деливерит большой кусок функционала и быть ответственным/ответсвенной за него. Сегодня хочу поговорить о том, для чего бэкенд-специалисту может пригодиться JS в контексте разработки API клиентской части.
Можно ли одновременно быть frontend и backend-разработчиком?
Когда я спорю с тем же Антоном Кононенко по поводу архитектуры редакс приложений — я понимаю что говорю с человеком, у которого есть реальный опыт и может быть он знает что-то чего не знаю я. Когда я читаю комментарии Александра Валялькина по поводу Го — я понимаю, что человек оперирует своим практическим опытом и на его основе заявляет что «технология А хорошо, а технология Б — плохо». Он конечно делает это в эпатажной манере, но у него за плечами РЕАЛЬНЫЙ опыт и он может себе back end разработчик позволить. Детский сад — это на умных щщах делать какие-то громкие самоуверенные заявления, не подкрепленные практическим опытом.

Какие языки программирования нужно знать?
При этом, им нужно уметь вычислять все возможные исходы операций и понимать причины ошибок, появившихся на пути клиент-сервер-клиент. Если вы хотите воспользоваться услугами профессиональных разработчиков, то в веб-студии VOLL работают именно такие специалисты. Все они имеют огромный опыт и все необходимые навыки для разработки и успешного SEO продвижения сайтов.

Как можно отслеживать-мониторить новые объявления с сайта Avito?
Мы специализируемся на разработке сайтов на польском языке, адаптированных к потребностям местной аудитории. Наши профессионалы по веб-разработке имеют многолетний опыт в разработке и оптимизации сайтов для польского рынка, что позволит вашему бизнесу эффективно конкурировать и привлекать клиентов. Веб-студия Глянец разработала тысячи успешных проектов на платформе Drupal. То, что другие считали невозможным, мы выполнили в 10 раз быстрее, дешевле и лучше. Мы готовы делиться опытом, поэтому предлагаем интересующиеся сферой веб-разработки бесплатные курсы.
Продолжая использовать наш сайт, вы соглашаетесь с использованием файлов cookie в соответствии с нашей Политикой конфиденциальности. Backend — набор специальных средств, посредством которых реализуется логика работы веб-ресурса. Это процесс, невидимый пользователю, и происходящий за пределами браузера и ПК. Основная задача frontend — создание востребованного и удобного продукта.
Будьте готовы адаптироваться, экспериментировать и учиться на своих ошибках, а также быть открытыми к новым идеям и подходам. Не лишними будут такие инструменты, как Angular, Vue.js. Разумеется, знание английского языка будет огромным преимуществом. Это позволит изучать рекомендации по разработке от Google и других компаний, смотреть лекции от иностранных коллег, читать литературу по дизайну и юзабилити. В современном мире компании постоянно взаимодействуют с клиентами, поэтому раздел FAQ на сайте стал незаменимым инструментом для бизнеса. Если вы ошибетесь — например, вместо телефона в поле введете адрес электронной почты, код бэкендера это обнаружит, и вы не зарегистрируетесь.
Выучить HTML и CSS можно самостоятельно — по книгам, на бесплатных или платных курсах. Главное — не просто получить представление о языках, их атрибутах, принципах работы и возможностях, а сразу практиковаться, создавая сайты. И в процессе работы важно научиться понимать структуру, а нужный тег при необходимости найдется в интернете. Также можно изучать гайды по верстке, чтобы шаг за шагом научиться преобразовывать PSD-модели в веб-страницы. Front-end разработчики, с другой стороны, сосредоточены на создании интерактивности и функциональности веб-сайта.
Junior front-end разработчики – это те, кто находится на начальном этапе своей карьеры. Они имеют базовые знания и навыки в области разработки, но им может не хватать опыта работы над крупными проектами. Они обычно работают под руководством более опытных разработчиков и учатся от них. В итоге, backend vs frontend — это не соревнование, а скорее симбиоз навыков и усилий, направленных на создание функциональных, красивых и эффективных веб-сайтов и приложений. Разница между frontend и backend заключается в фокусе их работы, инструментах и задачах, но оба направления неразделимы и взаимозависимы в процессе разработки.
Они используют JavaScript и его фреймворки для создания интерактивных элементов, таких как слайдеры, выпадающие меню, формы и другие. А как же конструкторы сайтов, спросите вы, разве это не ускоряет процесс? Если выбирать конструктор сайтов или программирование, то это зависит от ваших целей и предпочтений.
С его помощью вы работаете с цветами, шрифтами и расположением различных блоков. Если простыми словами, то CSS используется для красивого оформления страницы и настройки ее внешнего вида уже после того, как основная структура была написана при помощи HTML. Frontend- и backend-разработка тесно связаны между собой и не могут существовать по отдельности. Однако это совершенно разные направления программирования как по типу выполняемых задач, так и по общему предназначению. Стать хорошим fullstack-разработчиком, который сможет достойно конкурировать с несколькими специалистами одновременно — довольно сложно.
Таким образом, front-end программисты фокусируются на создании пользовательского интерфейса и его визуальной составляющей, а back-end разработчики занимаются обработкой данных и работой с сервером. Обе области взаимодействуют между собой, чтобы создать полноценное и функциональное веб-приложение или сайт. Фронтенд — клиентская часть приложения, которая отображает данные и интерфейс для пользователя. Фронтенд-разработчики занимаются созданием HTML, CSS и JavaScript кода, который работает в браузере и отображает данные для пользователя. Они также используют фреймворки и библиотеки React, Vue.js, Angular для ускорения разработки и повышения производительности приложения. Работа и обязанности frontend и backend девелоперов чаще всего разделены, но иногда возникает необходимость у программиста решать проблемы как на стороне сервера, так и в клиентской части.
- А вместе с тем грамотный developer хорошо разбирается в препроцессорах и сборщиках GULP, LESS, SASS, GRUNT, работает с SVG-объектами, DOM, API, AJAX и CORS и так далее.
- И если вы пойдете на страницу первого то заметите возле «Donwload Angular JS 1» кнопочку «Try the new Angular 2», что как бы намекает.
- Спрос на таких специалистов постоянно растет, потому что компании и бренды стремятся расширять свое онлайн-присутствие.
- Его задачи включают в себя работу с базами данных, обработку запросов от пользовательского интерфейса или frontend, а также обеспечение безопасности, производительности и стабильности программных систем.
- Они обладают более глубокими знаниями и умениями, и могут самостоятельно решать задачи и работать над проектами средней сложности.
- Фронтенд-специалист активно взаимодействует с UI/UX-дизайнерами и Backend-разработчиками, чтобы гарантировать комфортное и эффективное взаимодействие пользователей с приложением или сайтом.
Это как выбор между искусством и инженерией — оба пути важны и интересны в своем роде. Итак, бэкенд-разработка — это создание внутреннего механизма веб-приложений, который обрабатывает данные, управляет базами данных и обеспечивает их работоспособность. Чтобы стать front-end разработчиком высокого класса, мы советуем идти работать в компанию веб-разработки.
Важно понимать, что в мире цифровых технологий гибкость и готовность к адаптации являются ключевыми факторами успеха. Чат-боты предлагают революционный подход к взаимодействию с клиентами, превосходя традиционные методы коммуникации благодаря своей доступности, скорости и персонализации. Они не только облегчают процесс обслуживания клиентов, но и открывают новые возможности для бизнесов в расширении аудитории и повышении эффективности внутренних процессов. Чат-боты демонстрируют свою универсальность и эффективность в самых разных сценариях использования.
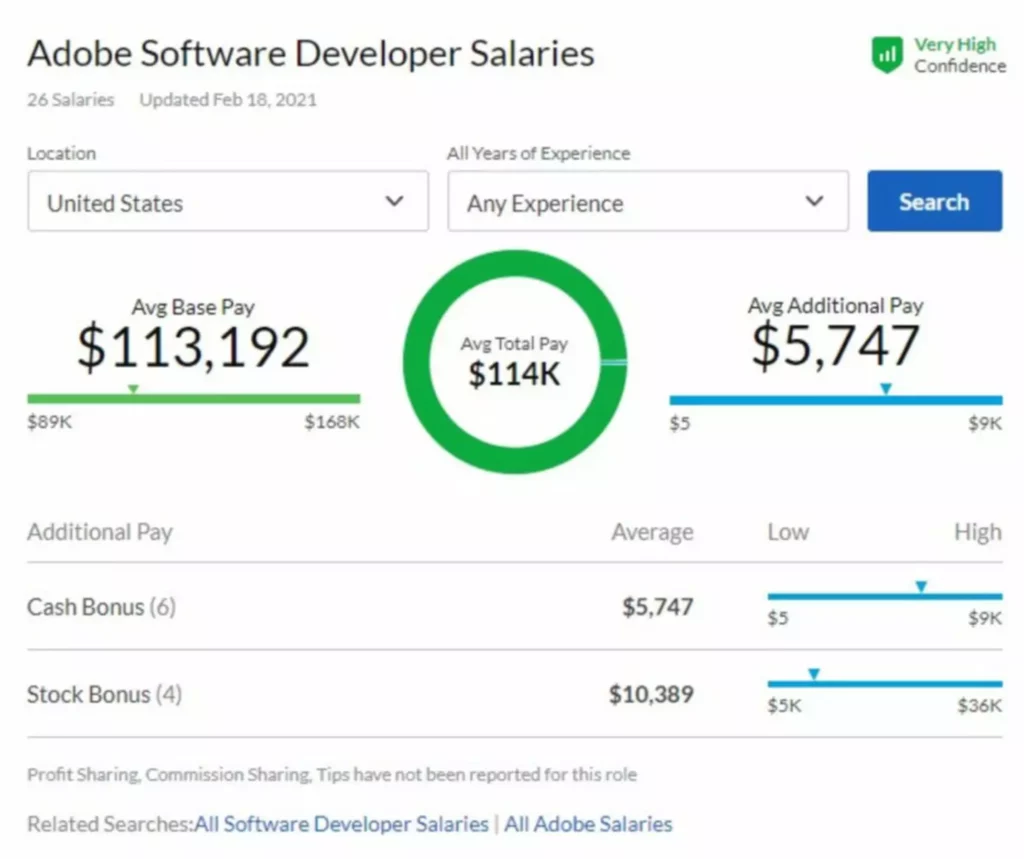
Давайте рассмотрим, какие карьерные возможности открываются в зависимости от вашего выбора и кому больше платят frontend или backend. Если вас интересует работа с данными и создание «мозговых» частей приложений, бэкенд-разработка может быть вашим путем в мире веб-разработки. Frontend Developer также должен быть в курсе современных методик оптимизации кода и применять соответствующие инструменты для усовершенствования своих проектов.
Выбор языка зависит от требований проекта, опыта разработчика и других факторов. Бэкенд обычно работает на сервере, тогда как фронтенд работает в браузере пользователя. Backend — это программно-аппаратная часть проекта, Frontend же является клиентской стороной пользовательского интерфейса к программно-аппаратной части проекта, то есть к бекенду. Другими словами бекенд — это все то, что происходит на стороне сервера и что остается невидимым пользователю (сам сервер тоже является частью бэкенда, только аппаратной).

